【Unity】unityroomのゲーム中で動画を再生する方法【Video Player】
例えば、このアニメーションロゴ動画をゲームの起動時に再生したい! www.youtube.com
そのやり方です。WebGL上でUnity の Video Playerを使うのは困難ですが、AWSを使ったら出来ました。
※動画の利用は出来ましたが、問題があって起動時にロゴ動画は表示してません(最後まで読むとわかります)
1. AWSにパブリックアクセス可能な動画を用意
WebGLから再生するには、unityroomからアクセス出来る場所に動画を置いておく必要があります。
1.1. AWSのアカウント登録
AWS(Amazon Web Service)は、IT業界では超有名なサーバーサービスです。
メールアドレス、クレカ等を用意してこちらのURLからポチポチ押していれば簡単にアカウントが作れます。
1.2. アカウントのブロックパブリックアクセスを設定
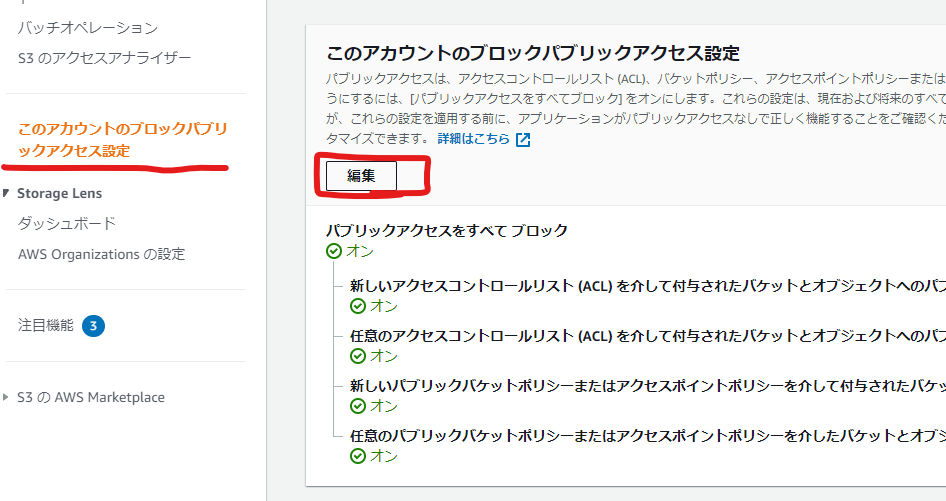
「このアカウントのブロックパブリックアクセス設定」→「編集」

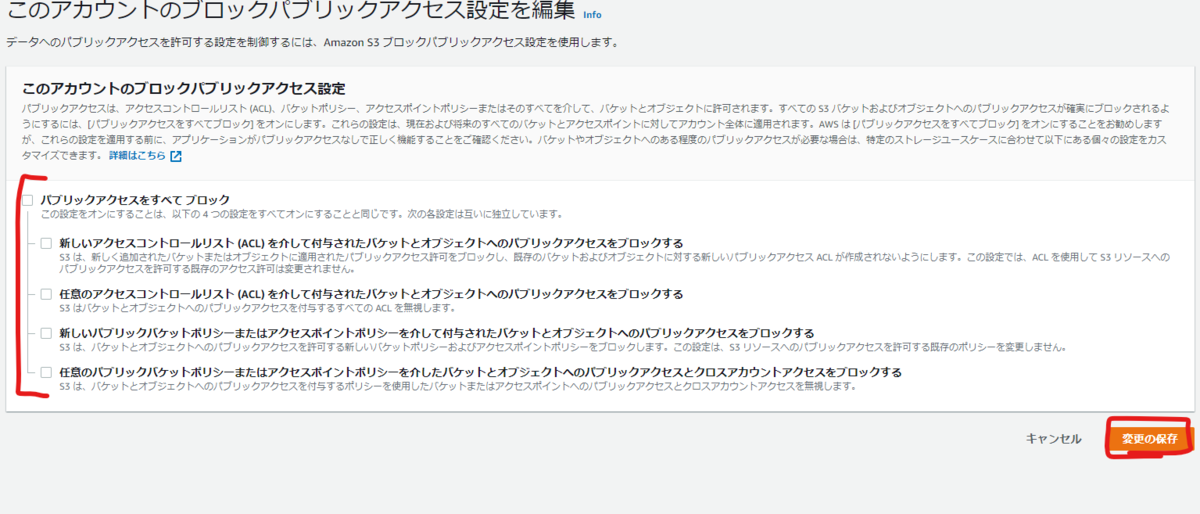
全チェックを外して「変更の保存」
※セキュリティがゆるいので、AWSを他用途でも使うなら適宜見直して下さい

1.3. S3ストレージにバケットを作成
バケット(ファイルを入れるフォルダのようなもの)を作成します。
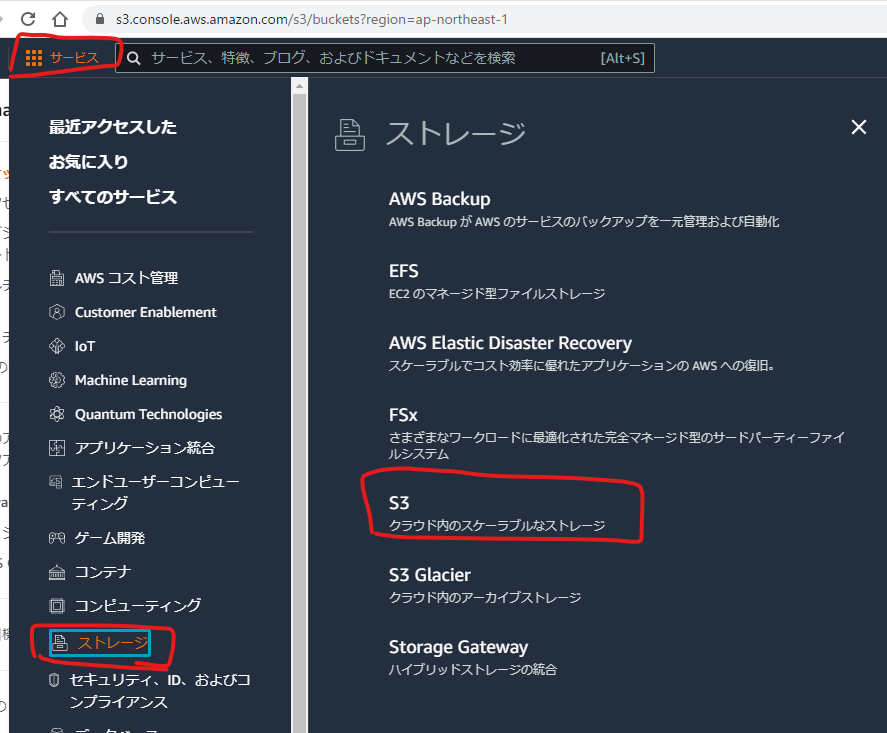
AWSのコンソールから サービス/ストレージ/S3 を選択。

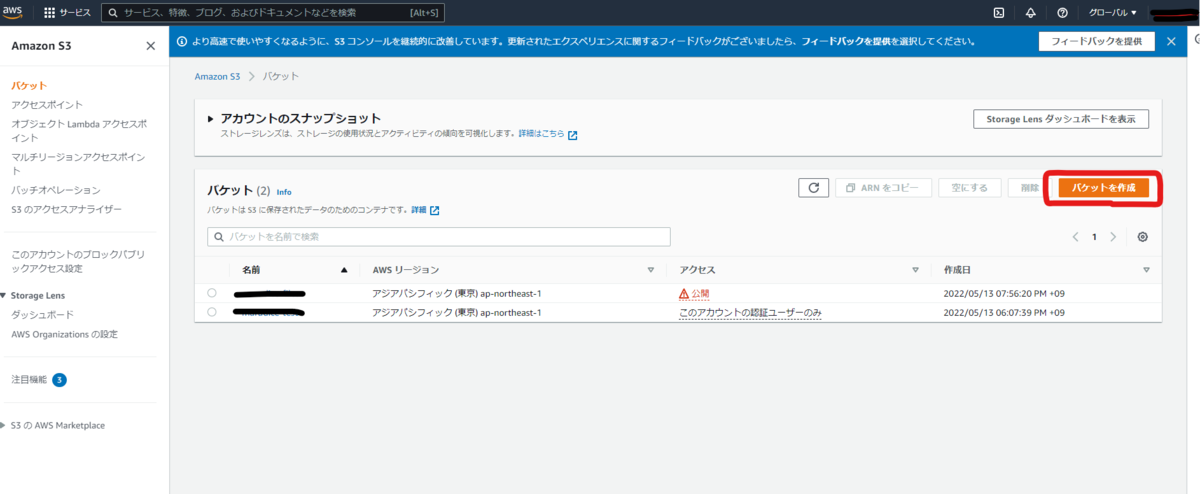
「バケットを作成」をクリック。

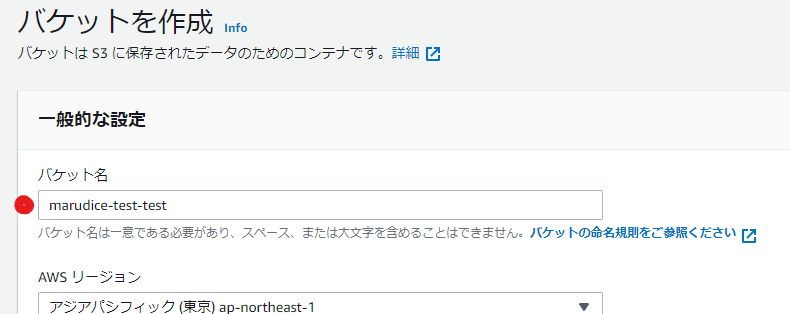
バケットに被りのない適当な名前を付けます。

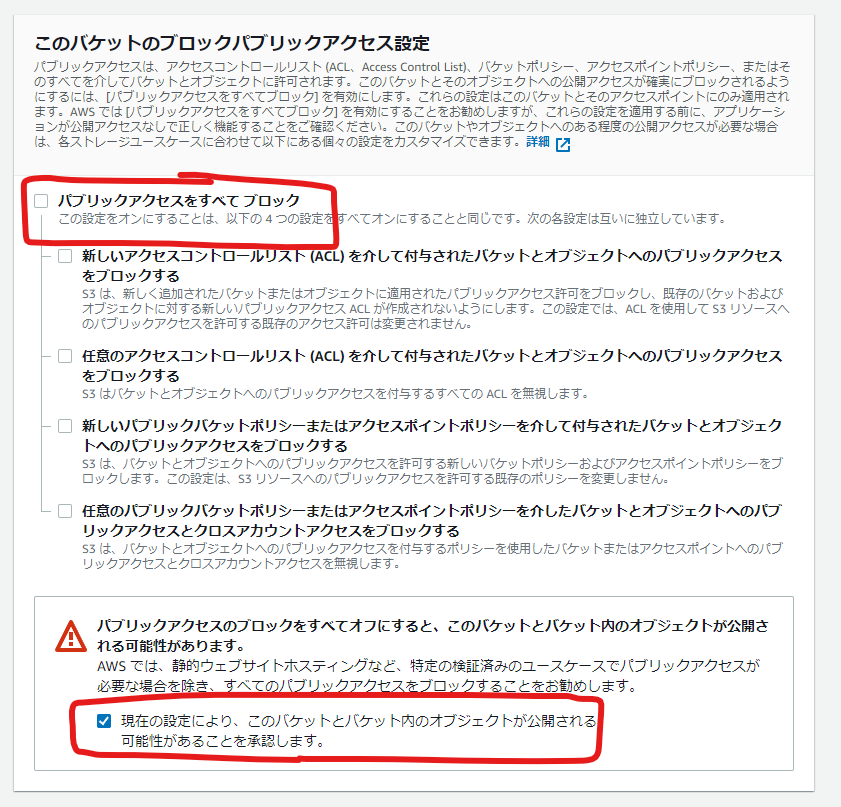
画像のようにチェックを設定し、全パブリックアクセスを有効にします(放置するとマズいのでこれ以後は最後まで進んで下さい)

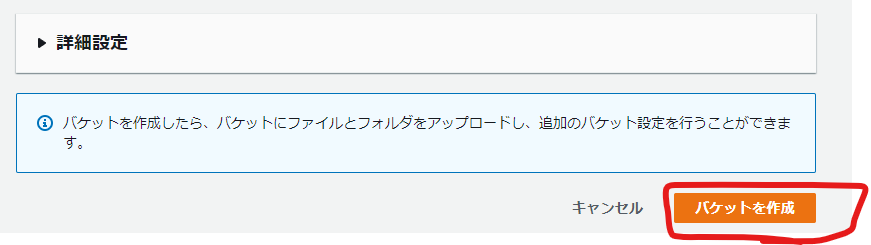
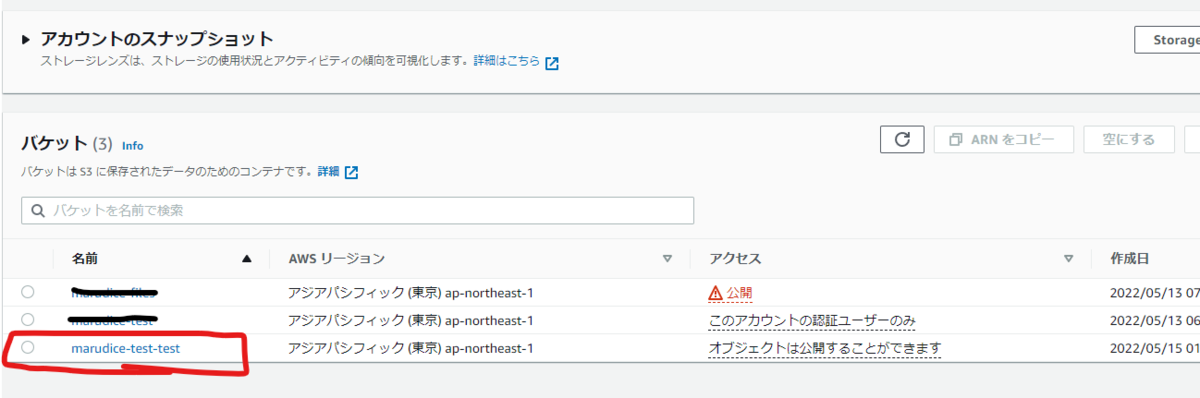
「バケットを作成」する

1.4. 動画を置く
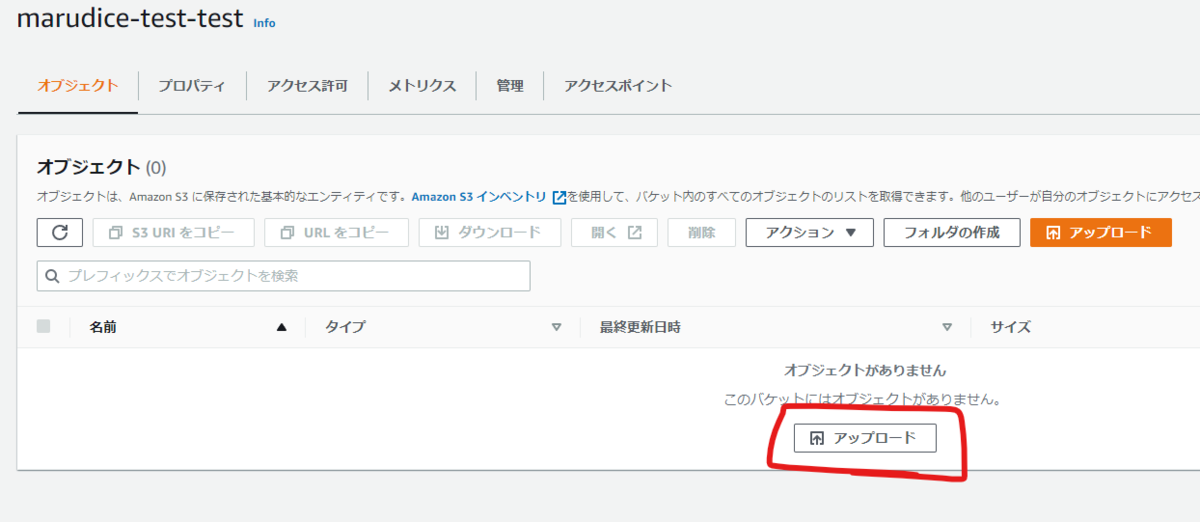
作成したバケットをクリックして

アップロードを選択。

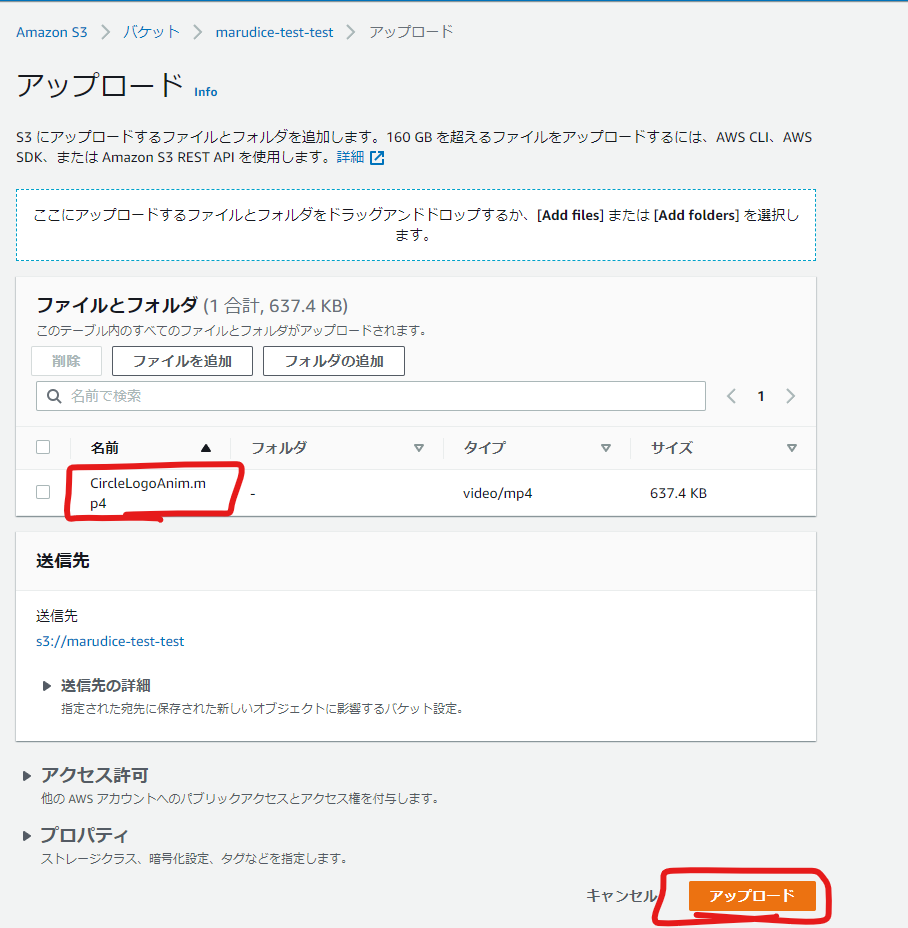
アップロード画面に動画をドラッグ&ドロップして、上げるファイルを確認して「アップロード」

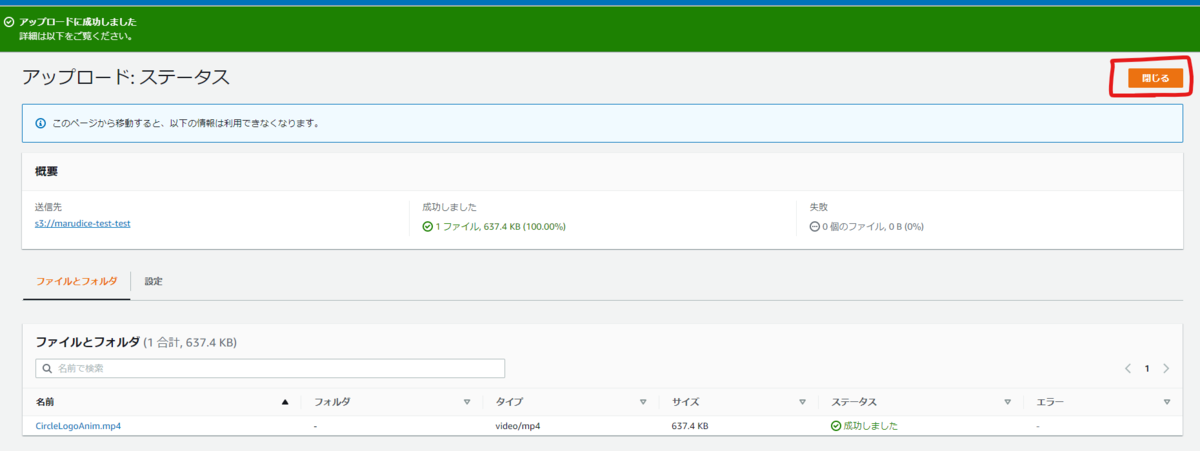
無事にアップロード完了。「閉じる」。

1.5. 動画URLを取得
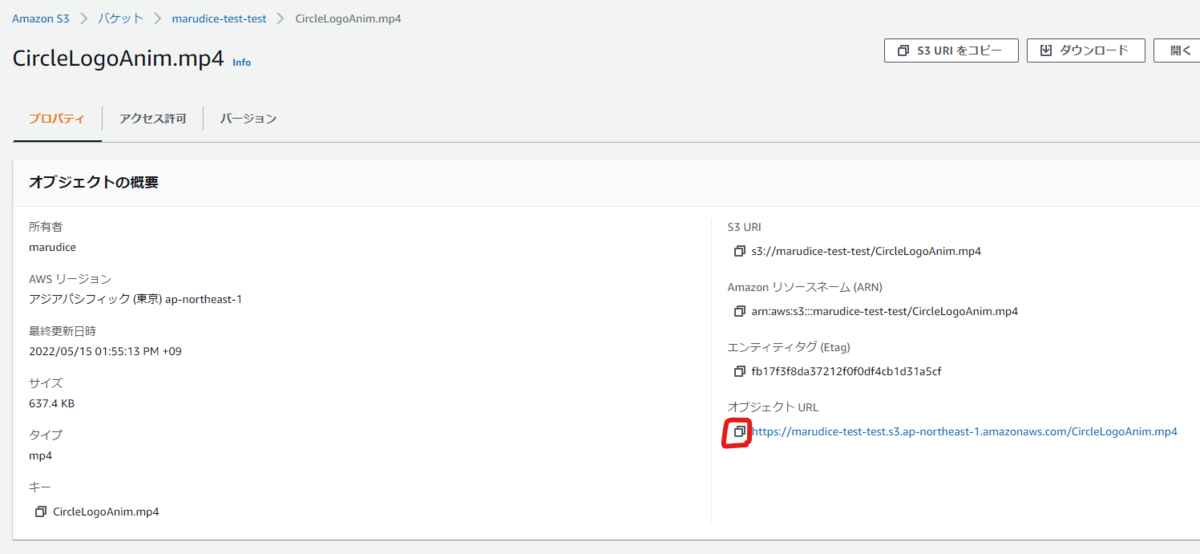
オブジェクト(ファイル)のリンクをクリック

動画のURLをコピー。Unity上で使うので、どこかにメモして下さい。ブラウザに貼ればそのまま表示出来るはず。

1.6. バケットポリシー設定
バケットの「アクセス許可」から・・

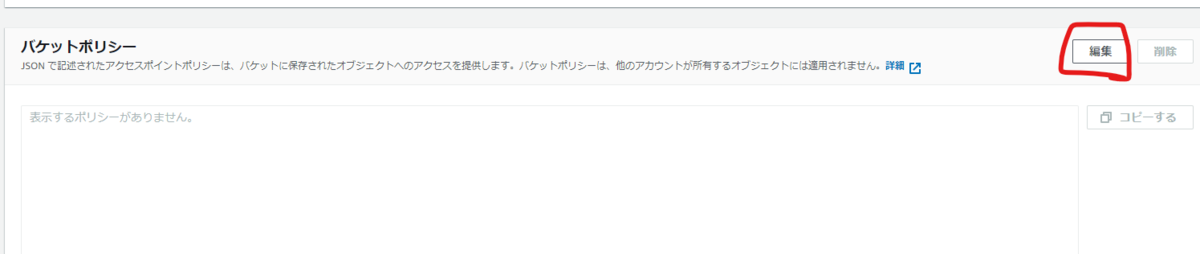
バケットポリシーの「編集」

以下の内容を入れて「変更の保存」。 バケット内のファイルが読み取れるようにします。 (marudice-test-test はバケット名で置き換えて下さい)
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::marudice-test-test/*"
}
]
}
1.7. CORSの設定
多分これが一番大事です。 CORSというのは、ざっくり言うとウェブサイトAのファイルをウェブサイトBが勝手に表示するのを禁止するルールです。 ウェブサイトAに「ウェブサイトBは友達だから表示していいよ」と書いてある場合のみ表示でき、その設定をしています。
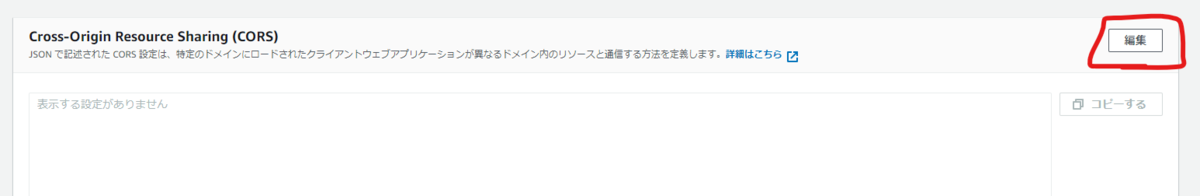
CORSの「編集」から・・

以下のコードを貼り付けて「変更の保存」します。
[
{
"AllowedHeaders": [],
"AllowedMethods": [
"GET"
],
"AllowedOrigins": [
"https://unityroom.com"
],
"ExposeHeaders": []
},
{
"AllowedHeaders": [],
"AllowedMethods": [
"GET"
],
"AllowedOrigins": [
"https://object-storage.tyo1.conoha.io"
],
"ExposeHeaders": []
}
]
※CORSの設定についてはこちらを参考にしました。 S3でCORSの設定を行う | AutomationTechブログ
1.8. 不要なパブリックアクセスを閉じる
ゆるゆるガバガバな設定になってるので、閉じます。
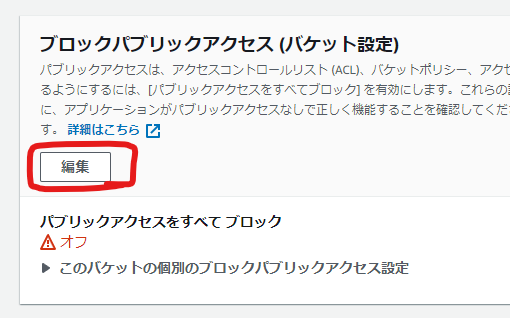
ブロックパブリックアクセスの「編集」から

上3つをチェックして「変更の保存」

2. VideoPlayerで動画を再生
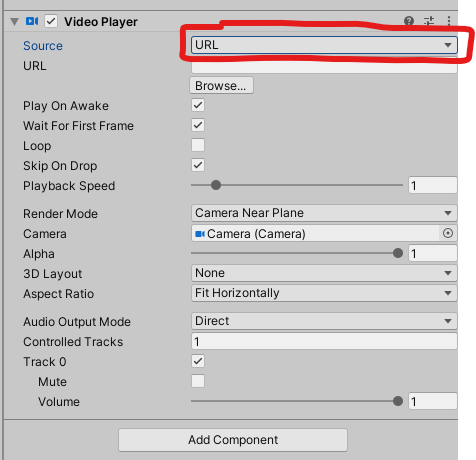
2.1. Video Playerの設定(超シンプル版)
適当なGameObjectにVideoPlayerをAddComponentから追加して、
Sourceを「URL」に、Cameraにシーン内のカメラをアタッチします

※RenderTextureを使ってCanvas RawImageに描画なども出来ます。詳しくはこちら や、Unity VideoPlayerで検索ゥ!!
2.2. スクリプトから再生
以下のコードで再生します。 ゲーム本体と別のサーバーに動画があるのでネットワーク状況で読み込み失敗があり、エラー処理は必須です。
public UnityEngine.Video.VideoPlayer video; void Start() { video.url = (動画ファイルのURL); video.prepareCompleted += PrepareCompleted; video.errorReceived += ErrorReceived; } // エラー発生時に呼ばれる private void ErrorReceived(UnityEngine.Video.VideoPlayer vp, string message) { Debug.LogWarning($"動画の読み込みに失敗しました. message:{message}"); vp.errorReceived -= ErrorReceived; vp.prepareCompleted -= PrepareCompleted; // エラー時処理 } // 動画の読み込みが完了したら呼ばれる void PrepareCompleted(UnityEngine.Video.VideoPlayer vp) { Debug.Log("動画ロード完了"); vp.prepareCompleted -= PrepareCompleted; vp.Play(); }
以上です!!
先週作ったゲームに、タイトル画面で「E+R+U+I」を同時押しするとロゴ動画が再生されるバックドアを仕込んであるので、動作確認出来ます!
フラッグマニア エクストリーム パズルxクイズ | フリーゲーム投稿サイト unityroom
3. 起動時に即動画を再生すると起きる問題
この方法で、よく話題に上がるCORSの問題も解決しunityroom上で動画は再生出来ましたが、実は使ってません。
どうも、WebGLのVideo Playerは埋め込みWebGLが非アクティブな状態ではPlay()を読んでも動画が進まない問題(仕様?)があるようで、 「ゲームの起動時に動画を再生」とすると、「ページ読み込み後にWebGL画面をクリックしない限り動画が再生されない」という挙動になりました。
Run in backgroundなども試しましたが、解決不能なようなので諦めました
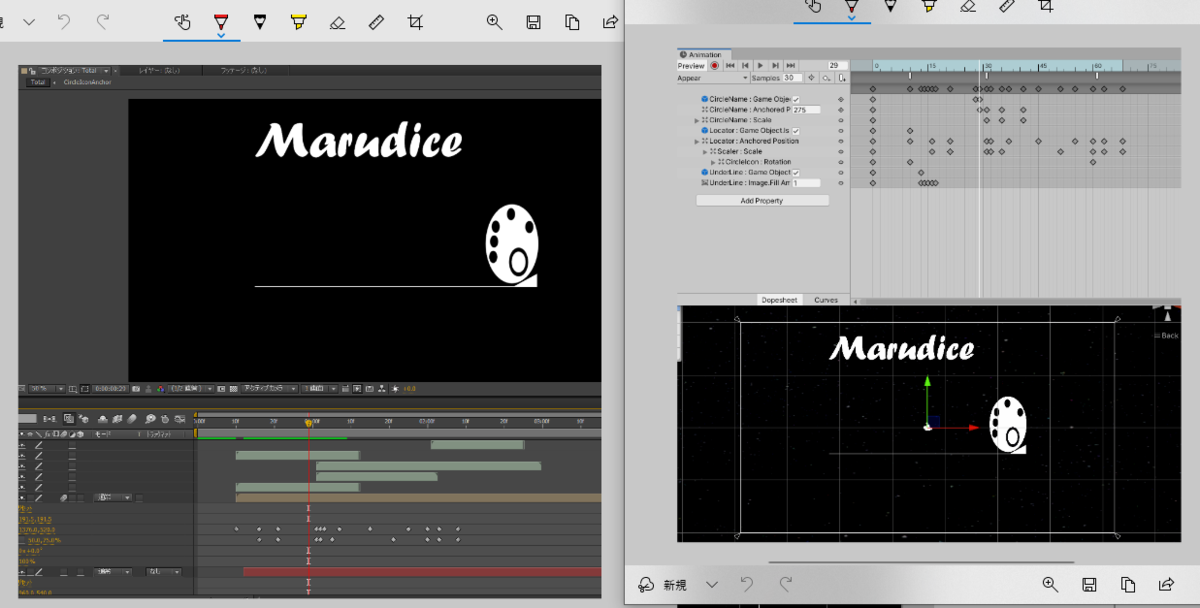
3.1. え、じゃあどうやったの?起動時にロゴ動画出てるじゃん?
Adobe After Effects から Unity Animation に気合で目コピしました!

元々のロゴアニメ動画も1時間くらいで作ったので、1時間で終わりました。
Video Playerの技術検証と調査は2日くらいかかってます・・・。つら・・・。
【Visual Studio】複数箇所の同時編集を改行付きでやる方法
Alt+Shiftを押しながら上下キーを押すと、複数行に同じテキストを入力出来ることは有名ですが
複数行選択のまま改行をすると、上下左右キーでカーソル位置を変えても複数行選択が維持されます。
なので、動画のように似たような関数をまとめて作るみたいな時に活用できます。
自動フォーマットで選択箇所がおかしくなったりもするのでややクセがありますが、うまく使えば役に立ちそうです。
【Unity】タイルが呪われることがある【Tilemap】
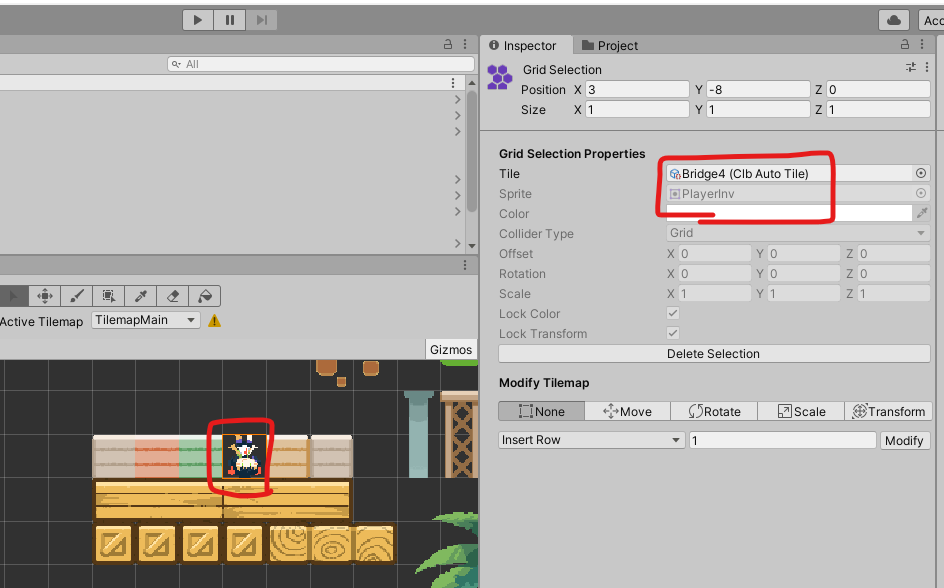
タイルパレット上のタイルが呪われる(?)ことがあるようです。

こちらは開発中のゲームのタイルパレットです。 パレットの画像の位置は、TileがBridge4なのにSpriteがPlayerInvになっていて、Bridge4タイルの本来のSpriteではないです。 似た現象として、TileがnullでSpriteだけ残ったりもします。
どうやら、なにかのきっかけで2つのタイルごとに組み合わせで呪われるようで、このケースではBridge4とPlayerInvの組が呪われています。 一度タイルがこの状態になると、呪われたタイルをA, Bとして
- (TileがNonなので)パレット上でSpriteが表示されているにも関わらず消しゴムでは削除出来ない
- パレット上でタイルAを置くと、もう一方のタイルBもタイルAに切り替わる
- パレット上でタイルAを消すと、タイルBも消える
といったことが起きてしまいます。 パレット上からタイルを消してもダメなようでタイルを作り直すくらいしか解決策がなく、非常にやっかいです。
発生のきっかけは、パレットへのタイル追加がバージョン管理上で衝突した後に起きているような雰囲気です。
呪われたTileやSpriteのGUIDをパレット上で検索すると参照カウンタの配列にヒットするので、参照カウンタが壊れているのかもしれません。
【Unity】タイルパレットでセルサイズをはみ出したスプライトを使う方法【Tilemap】
タイルマップの基本的な使い方についてはこのあたりが参考になります。 【Unity】タイルマップの基本的な使い方 - コガネブログ
TilePaletteにセルのサイズより大きいスプライトを配置すると、次の動画のように突然パレットが壊れることがあります。
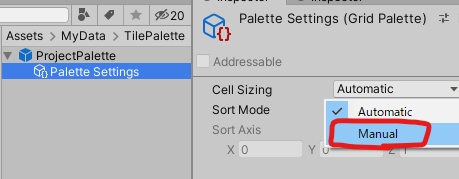
これはバグではなく、Palette SettingsのCell Sizingが「Automatic」になっていることで起きています。デフォルト設定なので、知らずに混乱する人も多いのでは(参考:タイルパレットの作成 - Unity マニュアル)
なので、次の画像のように「Manual」に変えてやれば

セルよりも大きいタイルも問題なく配置出来ます。
大きい飾り系の絵は、区切って複数タイルとして配置も出来ますが、大きいまま1タイルとして配置出来た方が楽で、オススメです。
また、ピボット位置が底面から半セル分上にあると、タイルを地面にくっつけて置けて便利です。
Sprite Editor を開いて、Pivot Unit Modeを Pixels にして・・

Custom pivotのYに Pixels per unit の半分(ここでは32 なので 16 )を入れましょう。

最後の動画のように、どんなサイズのスプライトも地面にぴったりくっついてくれます!
Beautify 2 を2Dドット絵ゲームに使う時、Sharpenに要注意
ついさっきこんな記事を書いておいてアレなのですが、
- 2Dドット絵ゲーで
- Beautify 2 を使って
- Sun Flare を使う
時限定のハマりポイントがあったので紹介します!(元記事に備考として書くには長いので分けてます)
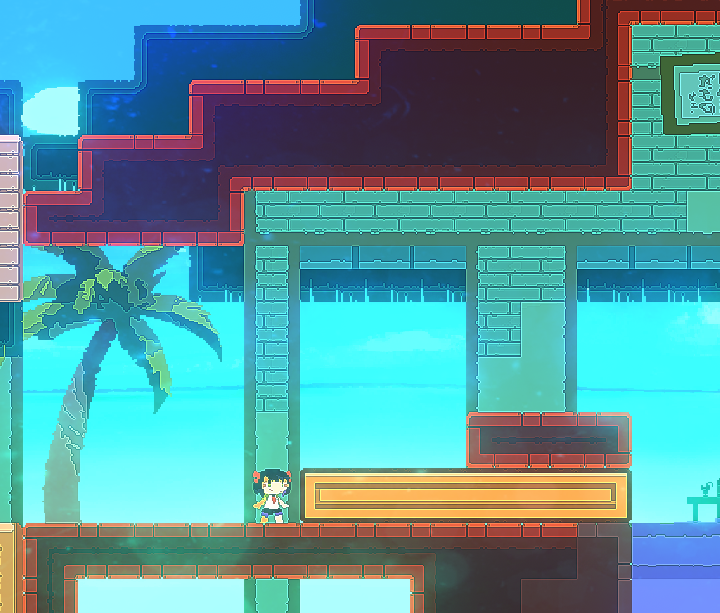
元記事のようにSun Flareで光をTilemap地形で遮る表現をする時、標準のSpriteシェーダでは不可能です。
ライティングを受ける不透明シェーダを使うことでTilemapでSun Flareを遮ることが出来ます。
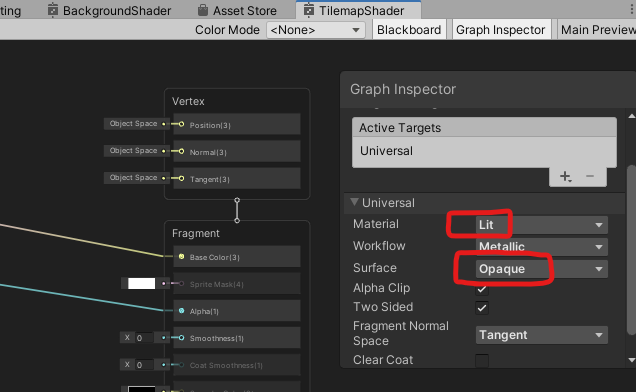
例えばShaderGraphなら画像のような設定で可能ですが、こうすると・・

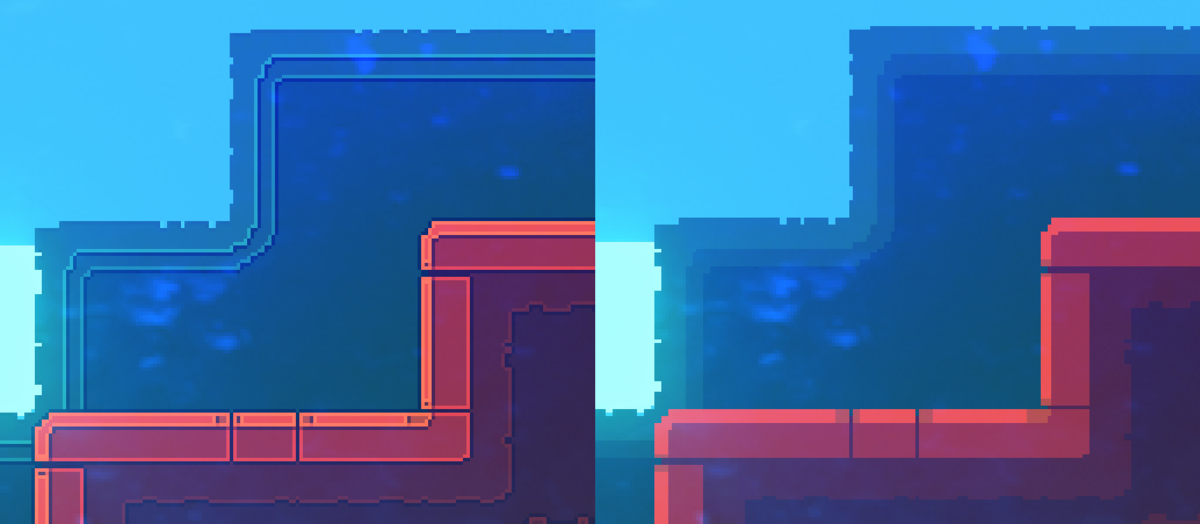
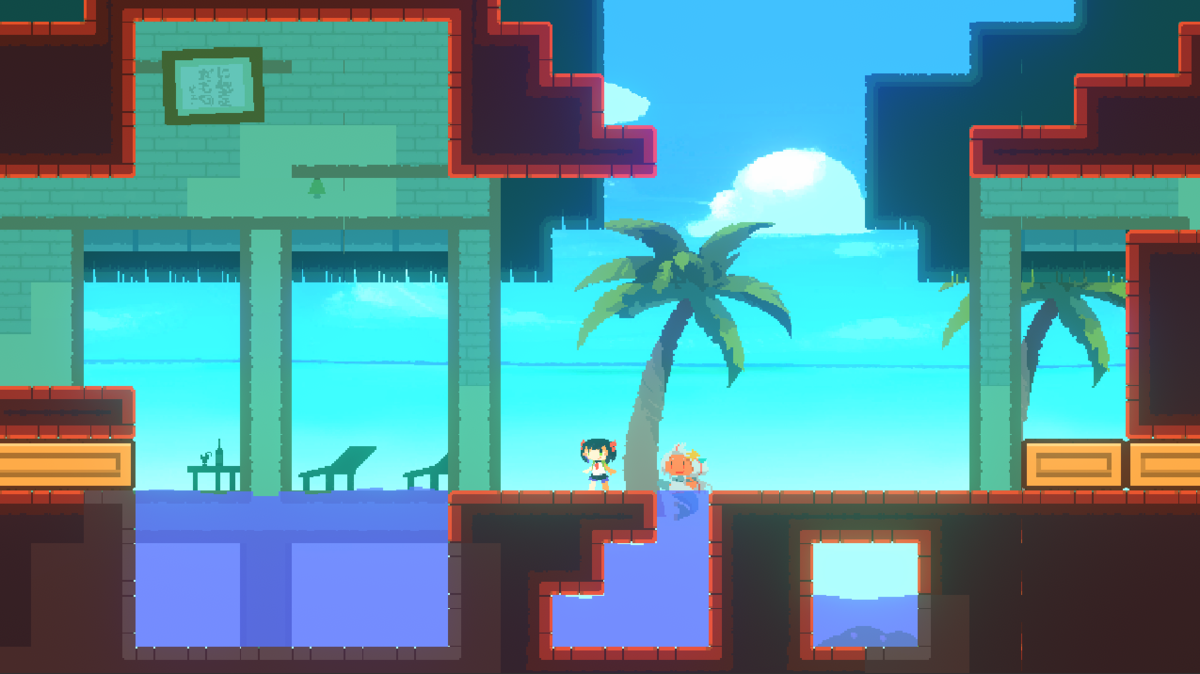
なぜか画面がガビガビになります。

拡大して問題ない時(右側)と比較してみると、元のドット絵には書かれてない境界線が現れています。

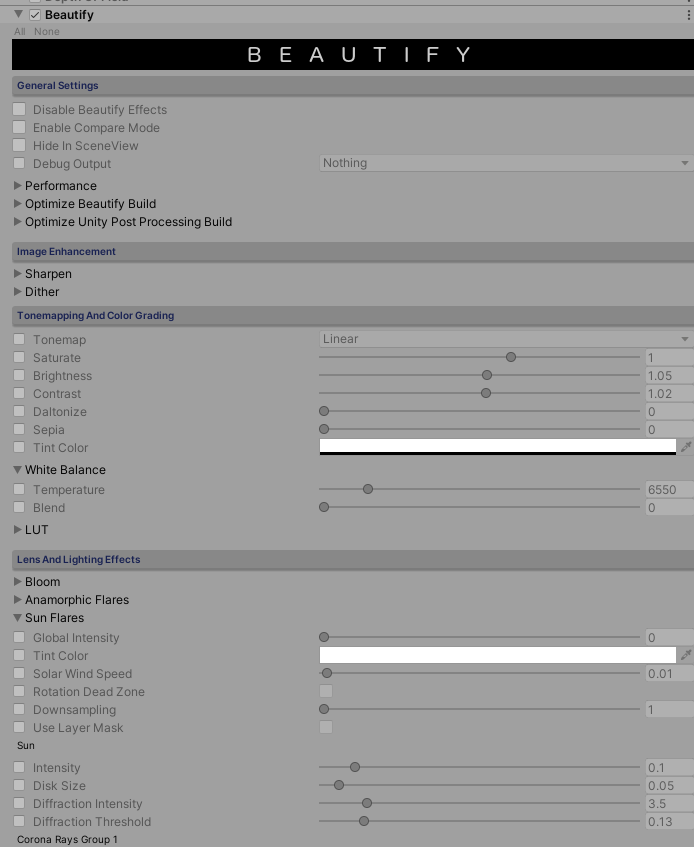
どうやらこれはSharpenというBeautifyのポストプロセスが原因のようでした。
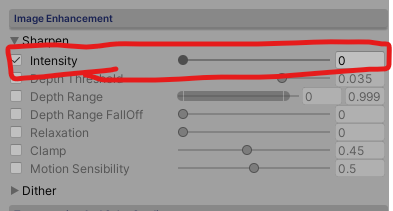
画像のように、SharpenのIntensityを0にしてやることで治ります。

Sharpenは標準で有効になっているばかりか、 不思議なことに BeautifyをレンダラーFeatureに追加した状態だと、カメラのPostProcessが有効なだけで起きてしまうようです。 (PostProcessにBeautifyを追加していなくても)
低解像度の絵作りを行うゲームでBeautify 2 を使う際には要注意です。
Beautify 2で手軽にゲームの見栄えをいい感じにする【Unity】【ポストプロセス】
「ポストプロセスでゲームの見栄えをいい感じにするアセット」 Beautify 2 を使ってみました! という紹介記事です。
ポストプロセス とは
画像のように「ゲーム画面に後処理を加えていい感じにするヤツ」のことです。(画像はUnity公式から)

ポストプロセスはUnity標準にも簡単な処理はあるものの、組み合わせただけで十分とは言えません。
Beautify 2は高機能なポストプロセスを多数セットになったアセットです。
検証したところ、「50ドル払って適当にチェックを入れてればいい感じになる」、超有用なアセットです!
使い方
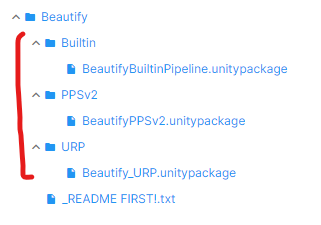
画像のように、Beaufityには3つのunitypackageが入っていてプロジェクトの設定に合ったものをインポートして使う必要があります。

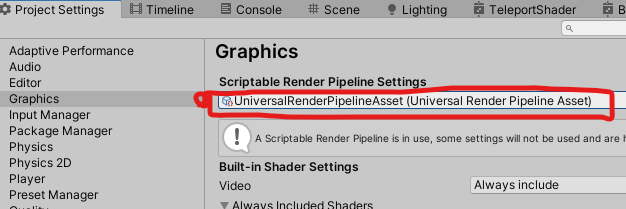
URP(Universal Render Pipeline )と組み合わせて使う場合、Project Settings / Graphics で設定されているパイプライン設定から・・

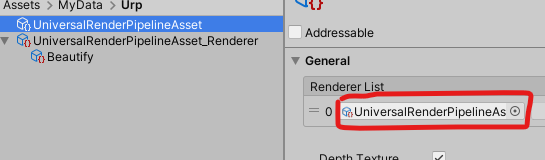
レンダラーを選んで

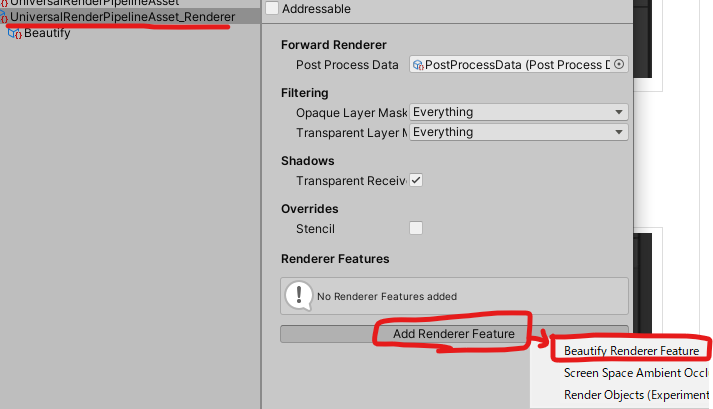
Beautify のレンダラーfeatureを追加する必要があります。

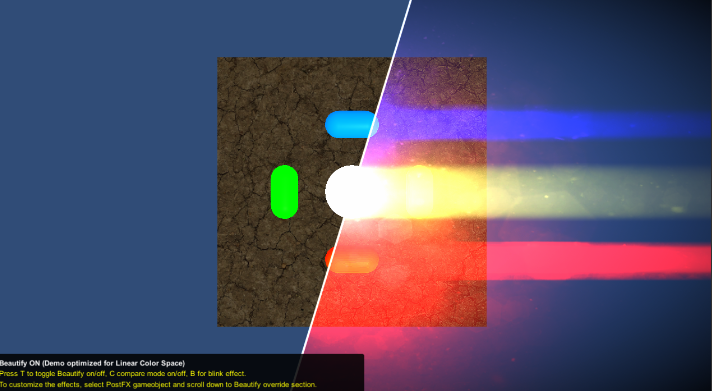
デモシーンを開いて、右のようにギラギラしていたらOK. 左のようにのっぺりしていたら何か間違っています。

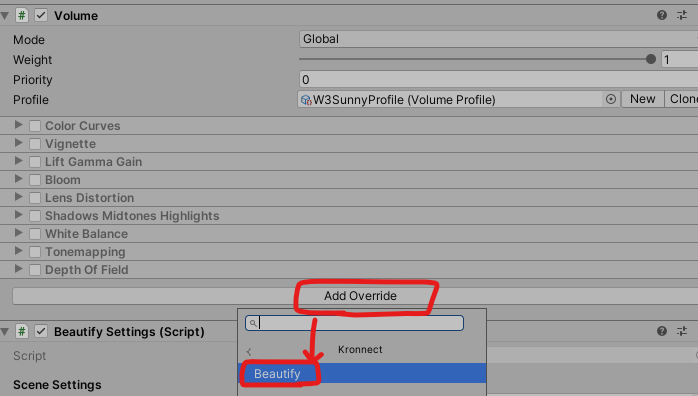
これで準備はOK. プロジェクトのシーンでもVolumeコンポーネントを付けてAdd Overrideから「Kronnect / Beautify」を追加して、

中のチェックボックスをポチポチしていれば、様々な効果が試せます。

絵を仕上げていく
まずは標準の状態はこう。少しのっぺりしていますね。

ムワッとした熱気を表現したかったので、Bloom(発光)をオンに。明るさが暗い部分に染み出す効果があります。

暑い太陽が差し込む感じを出したかったので、Sun Flare をオンに。(地形で太陽が隠れた時との比較のため、動画で)
Directional Lightがカメラの方に向いていないと表示されないので、Lightも追加しています。
Lens Dirt(レンズの汚れ表現)がキラキラして南国な感じがしたので、それもオンに。

以上です! 夏っぽい感じに仕上がりました!
Beautifyは2Dゲームでも使えるぞ!という触れ込みで、実際2Dゲームでの十分有用、入れて損なしの超有用アセットと断言出来ます。
ただ、「これは2Dだとなぁ・・」というものもいくつかあり、やはりより真価を発揮するのは3Dかもしれません。
※ドット絵 x Beautify 2 限定のハマりポイントがあったので別記事に書きました。もう少し突っ込んだ内容です。
【おしながき】コミックマーケット99
こんにちは! いつも元気なワンワ……丸ダイスです!
コミックマーケット99の出展情報です!
場所は
12/31(金)2日目 東ツ-37b
です!
1.「さかだちの街」(C99体験版)100円
さかだちをして視点をひっくり返すことでぶら下がってることになっちゃう
製作中のさかだちパズルアクションです!
11月のデジゲー博で展示したものと大体同じ内容で、開発中の仕掛けやステージを少し体験出来るものです!
制作中のものでも触ってみたい!という人はぜひどうぞ!
丸ダイスの描いたオマケのポストカードがダウンロードカードになってます!
ほか既作
- 「EQUALINE」(既作)1000円

- 3.「Treehouse Riddle ver2.04」(既作)1500円

新しく制作したディスク版になります!
最新バージョンですが、今後Steamなどで予定している翻訳・コントローラー対応版などへのアップデートは出来ない可能性が高いです。
ファングッズだと思って頂ければ。
- 4.「ピタゴラスの永久機関」(既作)1000円

既作たちは大体いつもどおりです!・・・気付けばもう2年新作が出てない・・・!?
な、なんてこった!! みんなコ○ナのせいだーーー!!()

