Beautify 2 を2Dドット絵ゲームに使う時、Sharpenに要注意
ついさっきこんな記事を書いておいてアレなのですが、
- 2Dドット絵ゲーで
- Beautify 2 を使って
- Sun Flare を使う
時限定のハマりポイントがあったので紹介します!(元記事に備考として書くには長いので分けてます)
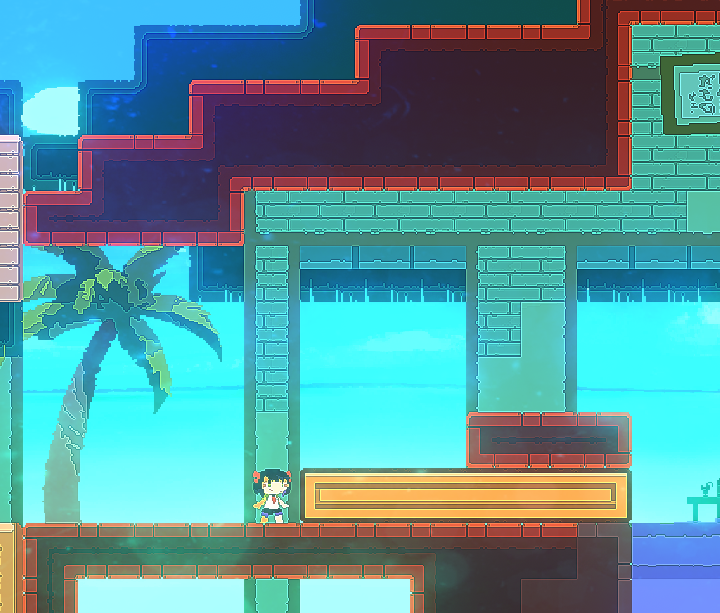
元記事のようにSun Flareで光をTilemap地形で遮る表現をする時、標準のSpriteシェーダでは不可能です。
ライティングを受ける不透明シェーダを使うことでTilemapでSun Flareを遮ることが出来ます。
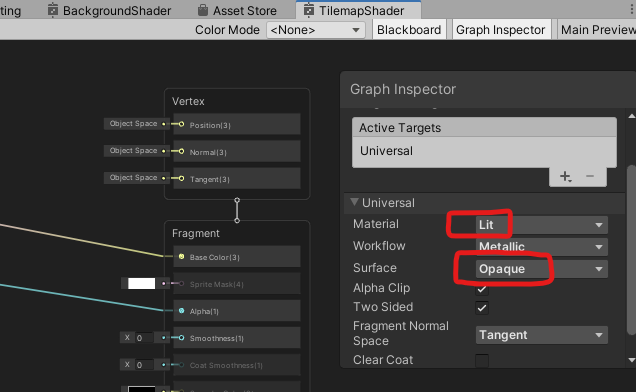
例えばShaderGraphなら画像のような設定で可能ですが、こうすると・・

なぜか画面がガビガビになります。

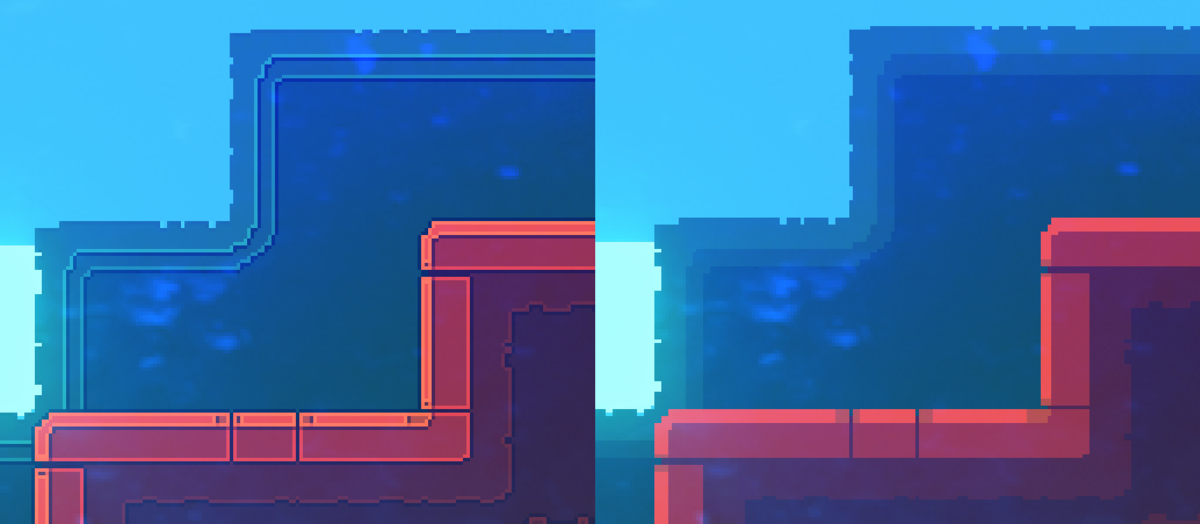
拡大して問題ない時(右側)と比較してみると、元のドット絵には書かれてない境界線が現れています。

どうやらこれはSharpenというBeautifyのポストプロセスが原因のようでした。
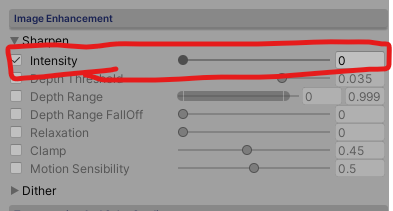
画像のように、SharpenのIntensityを0にしてやることで治ります。

Sharpenは標準で有効になっているばかりか、 不思議なことに BeautifyをレンダラーFeatureに追加した状態だと、カメラのPostProcessが有効なだけで起きてしまうようです。 (PostProcessにBeautifyを追加していなくても)
低解像度の絵作りを行うゲームでBeautify 2 を使う際には要注意です。

