【Unity】タイルが呪われることがある【Tilemap】
タイルパレット上のタイルが呪われる(?)ことがあるようです。

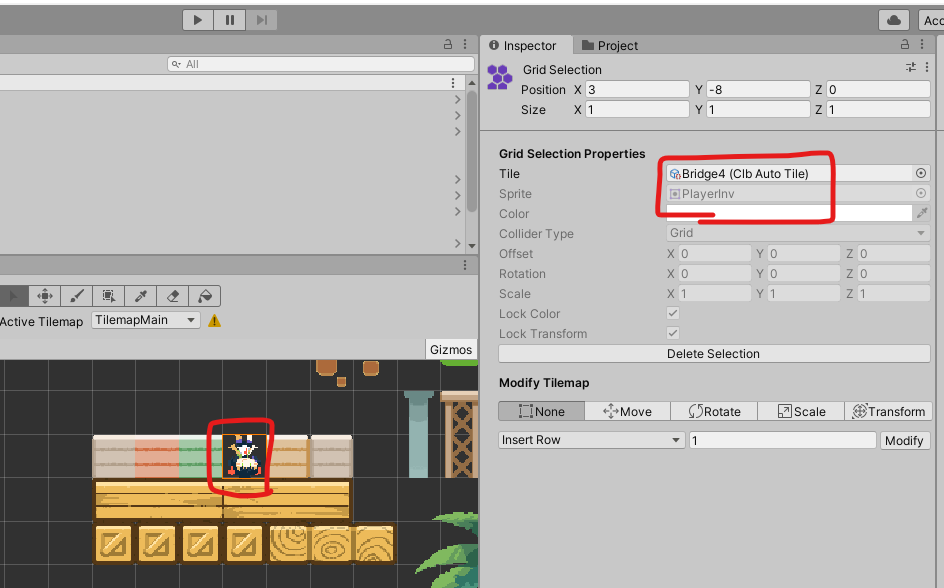
こちらは開発中のゲームのタイルパレットです。 パレットの画像の位置は、TileがBridge4なのにSpriteがPlayerInvになっていて、Bridge4タイルの本来のSpriteではないです。 似た現象として、TileがnullでSpriteだけ残ったりもします。
どうやら、なにかのきっかけで2つのタイルごとに組み合わせで呪われるようで、このケースではBridge4とPlayerInvの組が呪われています。 一度タイルがこの状態になると、呪われたタイルをA, Bとして
- (TileがNonなので)パレット上でSpriteが表示されているにも関わらず消しゴムでは削除出来ない
- パレット上でタイルAを置くと、もう一方のタイルBもタイルAに切り替わる
- パレット上でタイルAを消すと、タイルBも消える
といったことが起きてしまいます。 パレット上からタイルを消してもダメなようでタイルを作り直すくらいしか解決策がなく、非常にやっかいです。
発生のきっかけは、パレットへのタイル追加がバージョン管理上で衝突した後に起きているような雰囲気です。
呪われたTileやSpriteのGUIDをパレット上で検索すると参照カウンタの配列にヒットするので、参照カウンタが壊れているのかもしれません。
【Unity】タイルパレットでセルサイズをはみ出したスプライトを使う方法【Tilemap】
タイルマップの基本的な使い方についてはこのあたりが参考になります。 【Unity】タイルマップの基本的な使い方 - コガネブログ
TilePaletteにセルのサイズより大きいスプライトを配置すると、次の動画のように突然パレットが壊れることがあります。
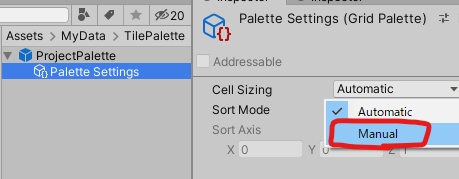
これはバグではなく、Palette SettingsのCell Sizingが「Automatic」になっていることで起きています。デフォルト設定なので、知らずに混乱する人も多いのでは(参考:タイルパレットの作成 - Unity マニュアル)
なので、次の画像のように「Manual」に変えてやれば

セルよりも大きいタイルも問題なく配置出来ます。
大きい飾り系の絵は、区切って複数タイルとして配置も出来ますが、大きいまま1タイルとして配置出来た方が楽で、オススメです。
また、ピボット位置が底面から半セル分上にあると、タイルを地面にくっつけて置けて便利です。
Sprite Editor を開いて、Pivot Unit Modeを Pixels にして・・

Custom pivotのYに Pixels per unit の半分(ここでは32 なので 16 )を入れましょう。

最後の動画のように、どんなサイズのスプライトも地面にぴったりくっついてくれます!
Beautify 2 を2Dドット絵ゲームに使う時、Sharpenに要注意
ついさっきこんな記事を書いておいてアレなのですが、
- 2Dドット絵ゲーで
- Beautify 2 を使って
- Sun Flare を使う
時限定のハマりポイントがあったので紹介します!(元記事に備考として書くには長いので分けてます)
元記事のようにSun Flareで光をTilemap地形で遮る表現をする時、標準のSpriteシェーダでは不可能です。
ライティングを受ける不透明シェーダを使うことでTilemapでSun Flareを遮ることが出来ます。
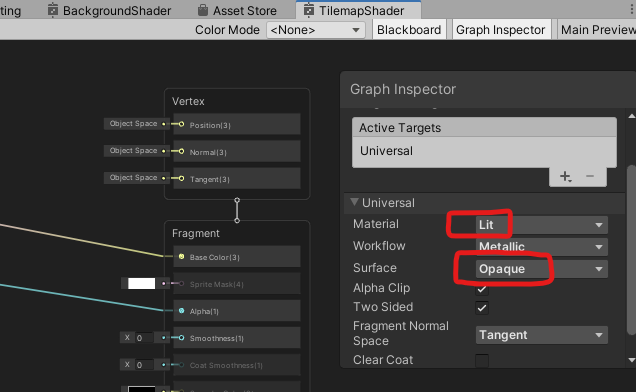
例えばShaderGraphなら画像のような設定で可能ですが、こうすると・・

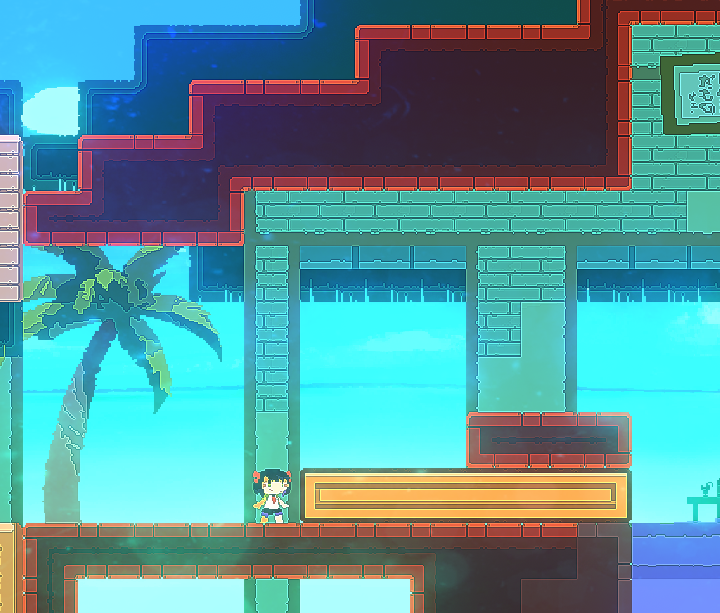
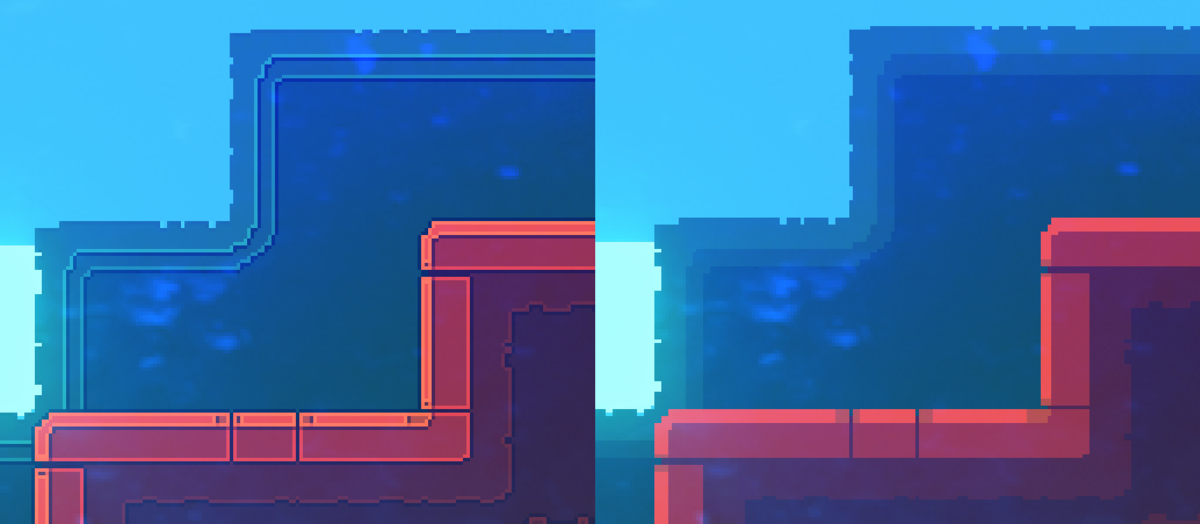
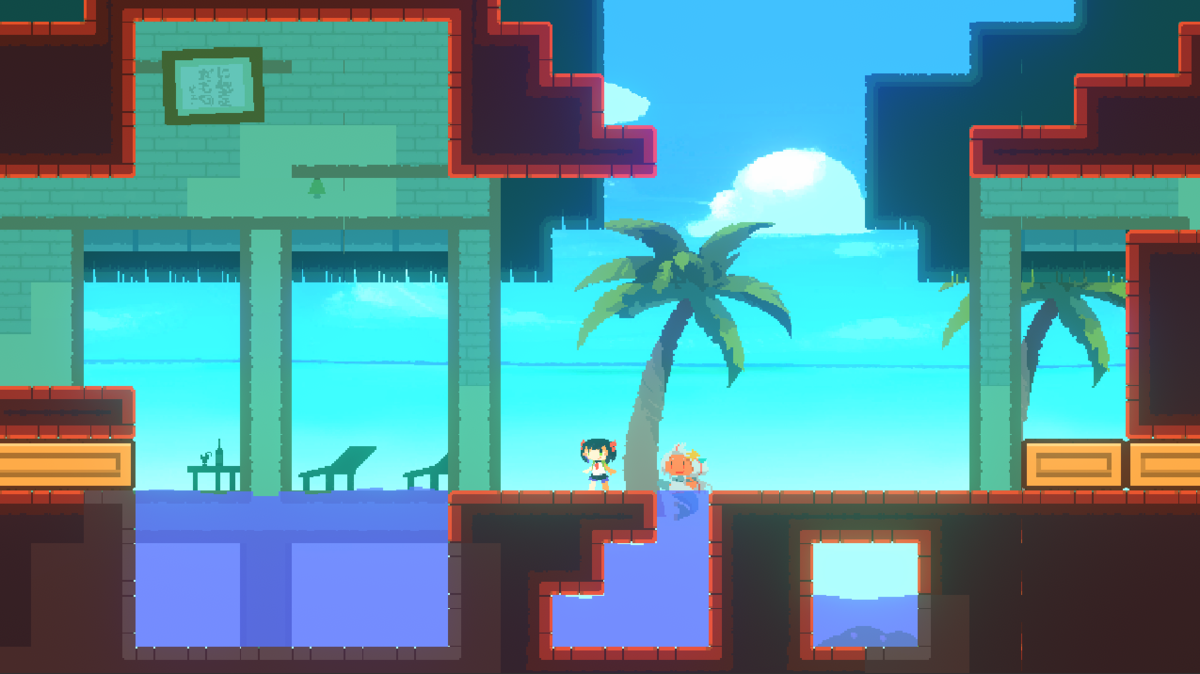
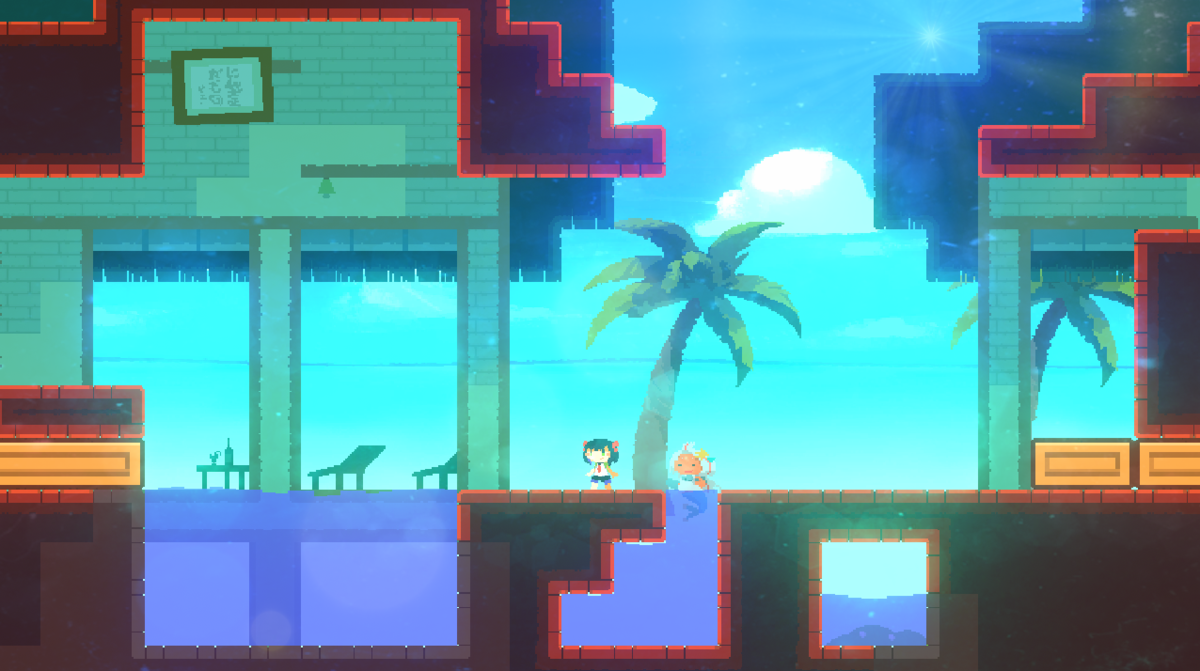
なぜか画面がガビガビになります。

拡大して問題ない時(右側)と比較してみると、元のドット絵には書かれてない境界線が現れています。

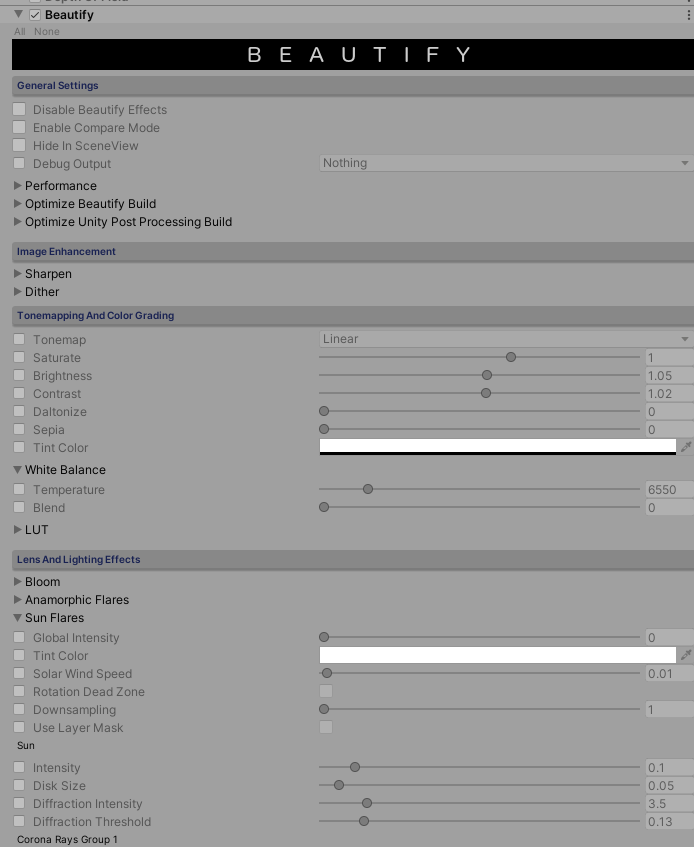
どうやらこれはSharpenというBeautifyのポストプロセスが原因のようでした。
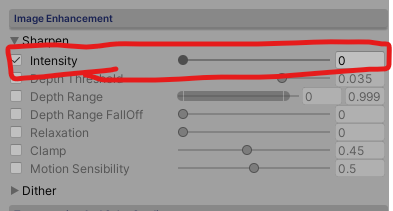
画像のように、SharpenのIntensityを0にしてやることで治ります。

Sharpenは標準で有効になっているばかりか、 不思議なことに BeautifyをレンダラーFeatureに追加した状態だと、カメラのPostProcessが有効なだけで起きてしまうようです。 (PostProcessにBeautifyを追加していなくても)
低解像度の絵作りを行うゲームでBeautify 2 を使う際には要注意です。
Beautify 2で手軽にゲームの見栄えをいい感じにする【Unity】【ポストプロセス】
「ポストプロセスでゲームの見栄えをいい感じにするアセット」 Beautify 2 を使ってみました! という紹介記事です。
ポストプロセス とは
画像のように「ゲーム画面に後処理を加えていい感じにするヤツ」のことです。(画像はUnity公式から)

ポストプロセスはUnity標準にも簡単な処理はあるものの、組み合わせただけで十分とは言えません。
Beautify 2は高機能なポストプロセスを多数セットになったアセットです。
検証したところ、「50ドル払って適当にチェックを入れてればいい感じになる」、超有用なアセットです!
使い方
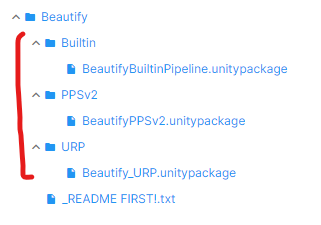
画像のように、Beaufityには3つのunitypackageが入っていてプロジェクトの設定に合ったものをインポートして使う必要があります。

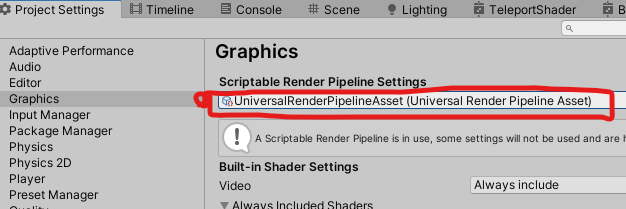
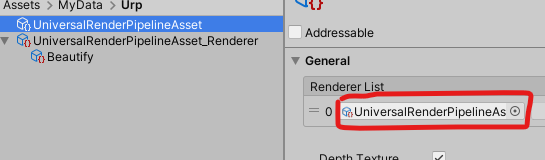
URP(Universal Render Pipeline )と組み合わせて使う場合、Project Settings / Graphics で設定されているパイプライン設定から・・

レンダラーを選んで

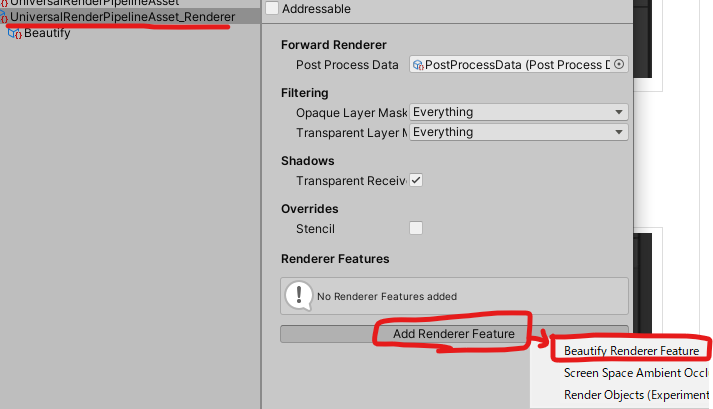
Beautify のレンダラーfeatureを追加する必要があります。

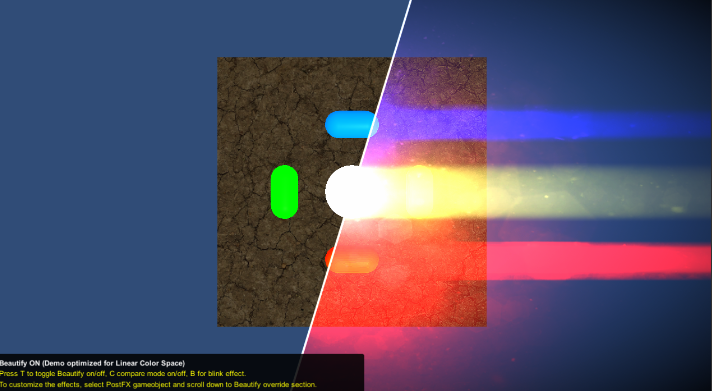
デモシーンを開いて、右のようにギラギラしていたらOK. 左のようにのっぺりしていたら何か間違っています。

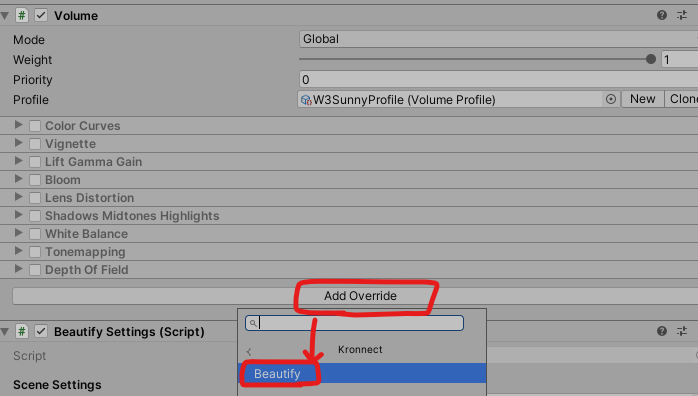
これで準備はOK. プロジェクトのシーンでもVolumeコンポーネントを付けてAdd Overrideから「Kronnect / Beautify」を追加して、

中のチェックボックスをポチポチしていれば、様々な効果が試せます。

絵を仕上げていく
まずは標準の状態はこう。少しのっぺりしていますね。

ムワッとした熱気を表現したかったので、Bloom(発光)をオンに。明るさが暗い部分に染み出す効果があります。

暑い太陽が差し込む感じを出したかったので、Sun Flare をオンに。(地形で太陽が隠れた時との比較のため、動画で)
Directional Lightがカメラの方に向いていないと表示されないので、Lightも追加しています。
Lens Dirt(レンズの汚れ表現)がキラキラして南国な感じがしたので、それもオンに。

以上です! 夏っぽい感じに仕上がりました!
Beautifyは2Dゲームでも使えるぞ!という触れ込みで、実際2Dゲームでの十分有用、入れて損なしの超有用アセットと断言出来ます。
ただ、「これは2Dだとなぁ・・」というものもいくつかあり、やはりより真価を発揮するのは3Dかもしれません。
※ドット絵 x Beautify 2 限定のハマりポイントがあったので別記事に書きました。もう少し突っ込んだ内容です。
【おしながき】コミックマーケット99
こんにちは! いつも元気なワンワ……丸ダイスです!
コミックマーケット99の出展情報です!
場所は
12/31(金)2日目 東ツ-37b
です!
1.「さかだちの街」(C99体験版)100円
さかだちをして視点をひっくり返すことでぶら下がってることになっちゃう
製作中のさかだちパズルアクションです!
11月のデジゲー博で展示したものと大体同じ内容で、開発中の仕掛けやステージを少し体験出来るものです!
制作中のものでも触ってみたい!という人はぜひどうぞ!
丸ダイスの描いたオマケのポストカードがダウンロードカードになってます!
ほか既作
- 「EQUALINE」(既作)1000円

- 3.「Treehouse Riddle ver2.04」(既作)1500円

新しく制作したディスク版になります!
最新バージョンですが、今後Steamなどで予定している翻訳・コントローラー対応版などへのアップデートは出来ない可能性が高いです。
ファングッズだと思って頂ければ。
- 4.「ピタゴラスの永久機関」(既作)1000円

既作たちは大体いつもどおりです!・・・気付けばもう2年新作が出てない・・・!?
な、なんてこった!! みんなコ○ナのせいだーーー!!()
【Unity】Grid By Cell Size でのSprite EditorのスプライトシートSliceを自動でやる方法
ドット絵のゲームではこんな感じのスプライトシートをアニメーションに使います。

通常はこんな具合に

テクスチャのImport Settingsから48x48でBottomが原点~みたいな設定でSliceしてスプライトシートを作るのですが・・・

まぁたくさんあって大変ですね・・。毎回同じ設定で良いので自動でやりたい。
答えはほぼこちらのフォーラムにあって、おなじみのAssetPostProcessorエディタ拡張を使います。
| Cell Size | 48x48 |
| Pivot | Bottom Center |
| ほか | ドット絵っぽい設定 |
| 対象 | "Assets/Texture/Sprite"以下のテクスチャのみ |
例えばこんな感じなら、 以下のコードをAssets/Editor以下に入れれば、対象フォルダに画像を入れるだけで自動でSliceまでやってくれます!
GridSpritePostProcessor.cs
using System.Collections.Generic; using UnityEngine; using UnityEditor; public class GridSpritePostProcessor : AssetPostprocessor { public override uint GetVersion() { return 1; } // 特定のパス以下のみ処理する private bool IsAssetGridSprite() { return assetPath.StartsWith("Assets/Texture/Sprite"); } public void OnPreprocessTexture() { if(IsAssetGridSprite()) { TextureImporter importer = (TextureImporter)assetImporter; importer.textureType = TextureImporterType.Sprite; importer.textureCompression = TextureImporterCompression.Uncompressed; // ドット絵で圧縮すると色が崩れる importer.filterMode = FilterMode.Point; // ドット絵でポイント以外を使うと超ぼやける importer.spriteImportMode = SpriteImportMode.Multiple; //importer.spritePixelsPerUnit = 48; // 何ピクセルを1.0とするか?必要ならゲームに合わせてお好みで. } } // code from here: https://forum.unity.com/threads/sprite-editor-automatic-slicing-by-script.320776/ public void OnPostprocessTexture(Texture2D texture) { if (IsAssetGridSprite()) { ImportGridSprites(texture); } } private void ImportGridSprites(Texture2D texture) { TextureImporter importer = assetImporter as TextureImporter; if (importer.spriteImportMode != SpriteImportMode.Multiple) { Debug.LogErrorFormat($"GridスライスするスプライトがMultipleになっていません"); return; } var cellSize = new Vector2(48, 48); Rect[] rects = UnityEditorInternal.InternalSpriteUtility.GenerateGridSpriteRectangles(texture, Vector2.zero, cellSize, Vector2.zero); List<Rect> rectsList = new List<Rect>(rects); string filenameNoExtension = System.IO.Path.GetFileNameWithoutExtension(assetPath); List<SpriteMetaData> metas = new List<SpriteMetaData>(); int rectNum = 0; foreach (Rect rect in rectsList) { SpriteMetaData meta = new SpriteMetaData(); meta.rect = rect; meta.alignment = (int)SpriteAlignment.BottomCenter; meta.name = filenameNoExtension + "_" + rectNum++; metas.Add(meta); } importer.spritesheet = metas.ToArray(); AssetDatabase.Refresh(); Debug.Log($"Generate {metas.Count} sprites from {filenameNoExtension} PostProcess."); } }
いい感じですね! good stuff!

【EQUALINE】ver 1.4.2 アップデートパッチ
こんにちは!丸ダイスです!
EQUALINEにFailure Reviewという失敗した問題を復習する機能が追加されました。

出来なかった問題も、復習してパターンを身につければ地力がましていつか打開できる!という寸法ですね!
Steam版、itch版と同様、パッケージ版でもこのFailure Reviewが追加されたver1.4.2が利用可能になります。
下記URLよりダウンロード&実行で最新版に更新可能です。
https://drive.google.com/file/d/1xhaSZGCmRagIX_ELFUSRhJm34Db8EKNR
どのバージョンからでも最新版に更新可能です!
ver1.4.1, 1.4.2 の修正内容は以下の通りです
・ゲームオーバー後のFailure Reviewを追加
・Failure Reviewを複数問題対応
・ゲームオーバー時の演出バグを修正

